こんにちは!おちろ(@xyyxx1919)です。
今回はお気づきの方もいるかとは思いますが、ブログデザインを少し変更したのでお知らせです!
もうなんか業務連絡みたいになっちゃったと後から書いてて気づいたけど許して!(人ω’*)許して!wwww
この記事を書いている目的は自分の中でサイトをどんな風に変更したのかという備忘録も兼ねています。
どこが変わったの?
変更箇所は以下です。
- トップに表示していた画像表示を中止
- サイトロゴを作成し表示
- サイトロゴを入れ込んだことによりPCにてホームが隠れてしまったのでホームを削除
- フッターに記載していたウィジェットを一括削除
- サイドバーにフッターに記載していたウィジェットを追加
- ヘッダー並びにフッターの色を若干変更
- ブログ村のバナーを作成
- 広告運用を若干変更
- ブログトップの記事表示数を12から5へ変更
- 全ページに目次を追加
細かいことばっかりやっていたので、特に違いに気付きづらいのですが
あっ!これなくなってるとかいろいろと違いを楽しんでもらえたらと思います。
目立つところだけピックアップ
結構、一覧にしてみると思ったより細かい変更が多いなあという印象ですが目立つところだけピックアップしていこうと思います。
サイトロゴ作成とサイトトップの画像削除

サイトのロゴを作成しました。
これなんですが、自分でAdobeillustratorを使って作りました。
フォントを最近ハマっている「チェックポイントピリオド」というのを使っています。
これをやろうと思ったきっかけですが、トップにしていたさやかちゃんの画像がPCで見たときにエッチすぎるので
と勘違いしてブラウザバックされているのでは?と考えました。
この絵をかいてくださっているねこP先生(@to20ko2ko2777 )の絵が最高にセクシーで魅力的なのです。
また今度ねこP先生には絵を依頼しようと思っています。
サイドバー
うちのサイトをPCで見てくださる方って実はあんまりいないと思いますが、サイドバーを強化しております。
今までフッターにメニューを書いていたのですが、SP表示の際に表示が重くなったりコンテンツが重複していることに気づきの変更です。
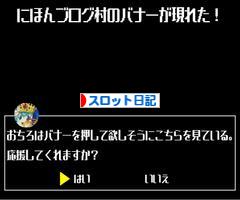
ブログ村のバナーを作りました
ブログ村のバナーを自作で作成しました。
ドラクエですよ?ドラクエ!
これは押してくれますよね??????
ぶっちゃけ
ブログ村のバナーは自分のスマートフォンと家のMacbookpro retinaで自分でポチポチ押してます。

ランキングの仕組みはブログのバナーを押した端末が何台あるかというのを1日で集計してランキングで表示してくれています。
ブログをやるからには頂点を目指すぜ!!!と気合を入れて頑張ってみたものの20位から30位の間で満足していました。
しかし、50位とかになってしまい涙を流していました。
あんまり押してね!って強要するのも微妙なのかなって思って控えめにしてたんですが、せっかく作ったんで押してください!!!!お願いします!!!!!
スマホのトップ画面の表示
今までスマホのトップの画像を2カラムにしていましたが、また1カラムに戻しました。
果たしてどっちがいいのでしょうか。。。
割と1カラムを採用しているブロガーが多いような気がするのですが、どうでしょう・・・。
前

まとめ・感想
正直デザインなどの変更にこだわりましたが、アクセス数とかページビューとか増やしたいならデザインよりも記事書け!って感じなのかなと思います。
でもこれが僕のブログの特色だと思うのでとことんやれるところまで拘ってみたいなあと思います。
[catlist date=’yes’ name=” numberposts=’3′]